CSS垂直对齐属性vertical
-
 2024-07-06 03:55:01
2024-07-06 03:55:01
- 编辑:0791攻略网
- 来源:网络转载
实例介绍
CSS垂直对齐属性vertical-align属性
使用垂直对齐方式可以设置段落的垂直对齐方式。
基本语法
vertical-align:排列取值
语法介绍
vertical-align包括以下取值范围。
baseline:浏览器的默认垂直对齐方式。
sub:文字的下标。
super:文字的上标。
top:垂直靠上对齐。
text—top:使元素和上级元素的字体向上对齐。
middle:垂直居中对齐。
text-bottom:使元素和上级元素的字体向下对齐。
实例代码
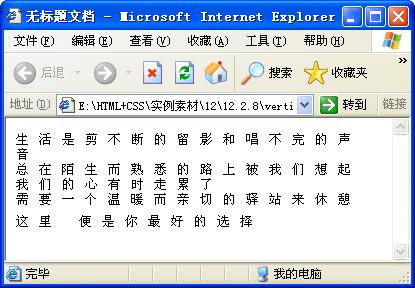
html xmlns=""headmeta http-equiv="Content-Type" content="text/html; charset=utf-8" /title无标题文档/title/headstyle type="text/css".CSS u00a0font-family: "宋体";u00a0font-size: 13px;u00a0letter-spacing: 10px;.CSS1 u00a0font-family: "宋体";u00a0font-size: 13px;u00a0letter-spacing: 10px;u00a0vertical-align: super;/stylebodypspan class="CSS"生活是剪不断的留影和唱不完的声音br /总在陌生而熟悉的路上被我们想起br /我们的心有时走累了/spanbr /span class="CSS1"需要一个温暖而亲切的驿站来休憩br /这里 便是你最好的选择 /span/p/body/html
代码分析
在代码中,加粗的vertical—align:super标记设置文本垂直对齐方式为上标,在浏览器中预览效果,如图所示。

素材及源码下载