html阴影属性noshade
-
 2024-09-01 04:25:06
2024-09-01 04:25:06
- 编辑:0791攻略网
- 来源:网络转载
实例介绍
html阴影属性noshade
noshade属性规定水平线的颜色呈现为纯色,而不是有阴影的颜色。
基本语法
hr noshade
语法介绍
noshade是布尔值的属性,它没有属性值,如果在hr元素中写上了这个属性,则、浏览器不会显示立体形状的水平线,反之则无须设置该属性,浏览器默认显示一条立体形状带有阴影的水平线。
实例代码
html xmlns=""headmeta http-equiv="Content-Type" content="text/html; charset=utf-8" /title水平线样式属性/title/head
bodyp 做新时代人,开创新时代文化 br //phr size="3" noshade u3000u3000学员通过学习获得一项实用技能后,要达到获得一份满意工作的目的还有其它许多因素的影响,比如工作态度、沟通能力、团队精神、找工作的方法等等,瓯越职业培/pp 训学校特设立就业指导部,有专职人员联系就业及实习单位并专门开设就业指导、应聘技巧等方面的专业课程,让学员得在业界的工作经验 /p/body/html
代码分析
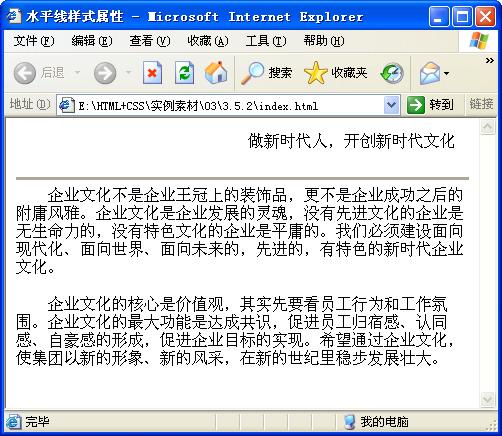
在代码中,加粗部分的标记为设置无阴影的水平线,在浏览器中预览,可以看到水平线没有阴影,如图所示。

素材及源码下载