JS代码实现文本框简单的单击效果
-
 2024-09-04 12:35:02
2024-09-04 12:35:02
- 编辑:0791攻略网
- 来源:网络转载
实例名称
文本框简单的单击效果
实例描述
为了提示用户文本框的输入内容,可以为文本框设置默认值,如“请输人姓名”。但如果这样,用户就需要先删除这个提示,然后再输入姓名。为了方便用户操作,本例实现单击文本框后,提示内容自动消失的特效。
实例代码
html xmlns="" headtitle标题页/title/headbodyinput name="username" type="text"u00a0 onClick="=''"u00a0 value="单击我试试" size="20" maxlength="20"/body/html
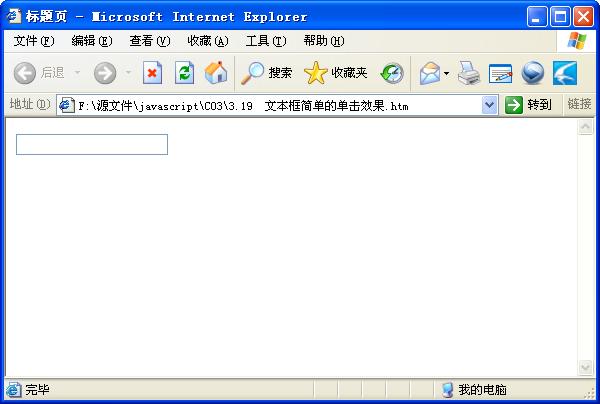
运行效果

难点剖析
本例中借用文本框控件的“onClick”事件,触发用户单击文本框的操作,“”中“this”表示当前单击的对象,也就是输入框控件。“value”表示输人框的显示值。
源码下载