Ajax实现可拖曳的表格效果
-
 2024-10-04 02:20:06
2024-10-04 02:20:06
- 编辑:0791攻略网
- 来源:网络转载
实例名称
Ajax实现可拖曳的表格效果
实例描述
Ajax技术已经被越多越多的人关注,其允许用户自己定制界面。本例介绍如何利用Ajax实现可拖曳的表格,允许用户通过拖曳表格定制自己的界面。
实例代码
html xmlns="" headu00a0u00a0u00a0 title无标题页-学无忧*font-size:u00a0font-size:12px;u00a0border-top:1px solid #3366cc;u00a0margin-bottom: 10px;u00a0width:100%;u00a0background-color:#FFFFFF;tdvertical-align:top;.dragTRu00a0cursor:move;u00a0color:#7787cc;u00a0background-color:#e5eef9;u00a0height:20px;u00a0padding-left:5px;u00a0font-weight:bold;#parentTableu00a0border-collapse:collapse;u00a0letter-spacing:25px;/stylescript defervar Drag=dragged:false,ao:null,tdiv:null,dragStart:functionu00a0 //创建新的DIVu00a0=;u00a0=="TD"||=="TR"u00a0u00a0=;u00a0u00a0=100;u00a0elseu00a0u00a0return;u00a0=true;u00a0="div";u00a0=;u00a0="1px dashed red";u00a0="block";u00a0="absolute";u00a0="alphaopacity=70";u00a0="move";u00a0="1px solid #";u00a0=;u00a0=;u00a0=;u00a0=;u00a0;u00a0=;u00a0=;u00a0=;u00a0=;,
draging:functionu00a0u00a0 //判断鼠标的位置
if!||==nullreturn;
var tX=;
var tY=;
forvar i=0;;i++var parentCell=;
iftX==== subTables="table";==0iftX====u00a0u00a0u00a0u00a0u00a0;u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0break;u00a0u00a0u00a0u00a0u00a0u00a0forvar j=0;;j++u00a0u00a0u00a0u00a0var subTable=;u00a0u00a0u00a0u00a0iftX====u00a0u00a0u00a0u00a0u00a0,subTablesj;u00a0u00a0u00a0u00a0u00a0break;u00a0u00a0u00a0u00a0elseu00a0u00a0u00a0u00a0u00a0;u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0,u00a0dragEnd:functionu00a0 //拖拽完毕u00a0if!;u00a0=false;u00a0=,15;u00a0="0px";u00a0="1px solid #3366cc";u00a0="0px";u00a0=1;,getInfo:functionou00a0u00a0u00a0u00a0 //取得坐标u00a0var to=new Object;u00a0====0;u00a0var twidth=o.offsetWidth;u00a0var theight=o.offsetHeight;u00a0whileo!=u00a0u00a0+=o.offsetLeft;u00a0u00a0+=o.offsetTop;u00a0u00a0o=o.offsetParent;u00a0u00a0u00a0=+twidth;u00a0u00a0=+theight;u00a0return to;,repos:functionaa,abu00a0var f=;u00a0var tl=;u00a0var tt=;u00a0var kl=;u00a0var kt=;u00a0var kf=f/ab;u00a0return setIntervalfunctionifab1u00a0u00a0u00a0u00a0u00a0u00a0u00a0;u00a0u00a0u00a0u00a0u00a0u00a0u00a0;u00a0u00a0u00a0u00a0u00a0u00a0u00a0=null;u00a0u00a0u00a0u00a0u00a0u00a0u00a0return;u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0ab--;u00a0u00a0u00a0u00a0u00a0tl-=kl;u00a0u00a0u00a0u00a0u00a0tt-=kt;u00a0u00a0u00a0u00a0u00a0f-=kf;u00a0u00a0u00a0u00a0u00a0=parseInttl+"px";u00a0u00a0u00a0u00a0u00a0=parseInttt+"px";u00a0u00a0u00a0u00a0u00a0=f;u00a0u00a0u00a0u00a0,aa/ab,u00a0inint:functionu00a0u00a0 //初始化表格u00a0forvar i=0;;i++u00a0u00a0var subTables="table";u00a0u00a0forvar j=0;;j++u00a0u00a0u00a0!="dragTable"break;u00a0u00a0u00a0="dragTR";u00a0u00a0u00a0"onmousedown",;u00a0u00a0u00a0u00a0=;u00a0=;;/script
拖曳标题栏需要专门的样式。本例主要用到的样式表如下所示:/headbodyu00a0u00a0 table border="0" cellpadding="0" cellspacing="10" width="100%" height=480 id="parentTable"tr u00a0td width="25%" valgin="top"u00a0u00a0table border=0 class="dragTable" cellspacing="0"u00a0u00a0u00a0tru00a0u00a0u00a0u00a0tdb天气预报/b/tdu00a0u00a0u00a0/tru00a0u00a0u00a0tru00a0u00a0u00a0u00a0td本地近3天持续降温,请注意防寒/tdu00a0u00a0u00a0tru00a0u00a0/tabletable border=0 class="dragTable" cellspacing="0"u00a0u00a0u00a0tru00a0u00a0u00a0u00a0td我的日记/tdu00a0u00a0u00a0/tru00a0u00a0u00a0tru00a0u00a0u00a0u00a0td今天天气非常美好br/ 逛街购物+shopping,满北京城的抛。忙得找不到北。坐功其到地铁/tdu00a0u00a0u00a0tru00a0u00a0/tableu00a0u00a0table border=0 class="dragTable" cellspacing="0"u00a0u00a0u00a0tru00a0u00a0u00a0u00a0td新闻/tdu00a0u00a0u00a0/tru00a0u00a0u00a0tru00a0u00a0u00a0u00a0td对许多国人来说,五一是又一个消费和休息的好时光,而对某些人来说它并不意味着假期……这七天,一些人迎来了人生中的巨大成就,一些人仍在一线辛勤劳作,一些人遭遇天灾人祸不幸遇难,也有一些人因为拯救别人而失去了珍贵的生命……人们复杂的命运故事并不因为假期而中断,看看这七天你离开的时候,那些大人物或者小人物身上又发生了什么样的新故事/tdu00a0u00a0u00a0tru00a0u00a0/tableu00a0/tdu00a0td width="25%"u00a0u00a0table border=0 class="dragTable" cellspacing="0"u00a0u00a0u00a0tru00a0u00a0u00a0u00a0td体育/tdu00a0u00a0u00a0/tru00a0u00a0u00a0tru00a0u00a0u00a0u00a0td安全意识游客在出行前应事先了解当地背景资料,挑选合适的时间、地点,做好身体、精神、物资和全面救助的准备。/tdu00a0u00a0u00a0tru00a0u00a0/table/tdu00a0td width="25%"u00a0u00a0table border=0 class="dragTable" cellspacing="0"u00a0u00a0u00a0tru00a0u00a0u00a0u00a0td娱乐/tdu00a0u00a0u00a0/tru00a0u00a0u00a0tru00a0u00a0u00a0u00a0td制定预案设计线路尽量靠近公路,保证救援人员能够及时到达。尽量选择村庄和登山大本营等作为宿营地,尽量不安排露营。发生任何身体不适应立即休息。/tdu00a0u00a0u00a0tru00a0u00a0/tableu00a0u00a0table border=0 class="dragTable" cellspacing="0"u00a0u00a0u00a0tru00a0u00a0u00a0u00a0td八卦/tdu00a0u00a0u00a0/tru00a0u00a0u00a0tru00a0u00a0u00a0u00a0td5月1日下午武汉中山公园“峡谷漂流”中两艘漂流筏相撞导致翻船,造成2人重伤,4人轻伤。/tdu00a0u00a0u00a0tru00a0u00a0/tableu00a0/td/tr/table
/body/html
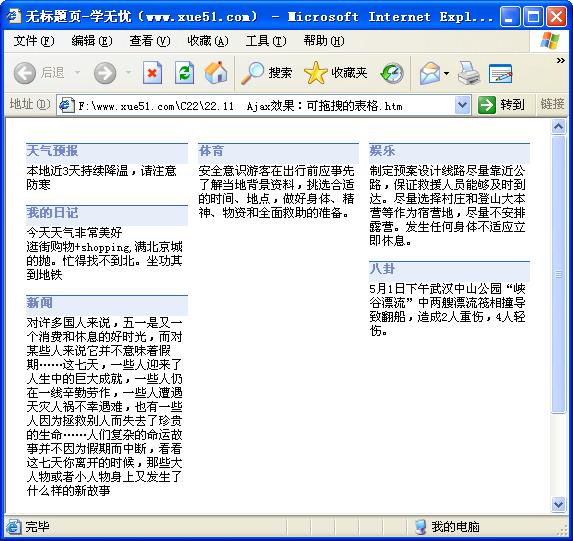
运行效果
表格的运行效果

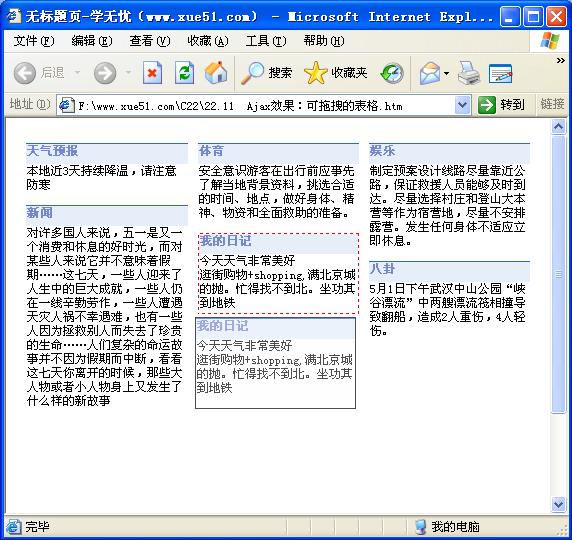
表格拖曳效果

难点剖析
本例中script元素后面不再是“language=’javascript’”的屙陛,而使用了“defer”。“defer”表示在页面加载完毕后再运行.JavaScript.代码,这样可以防止出现找不到对象的问题。“defer”还可以使脚本在后台被下载,前台的内容则正常显示给用户。
源码下载