利用JS实现表格设置为“100%”时获取表格的宽度
-
 2024-10-06 17:35:09
2024-10-06 17:35:09
- 编辑:0791攻略网
- 来源:网络转载
实例名称
JS代码实现表格设置为“100%”时获取表格的宽度
实例描述
为了控制表格的单元格不被撑破,通常使用百分比的形式设置表格的宽度,如“width=70%”本例学习如何在表格设置为百分比宽度时,获取表格的实际宽度。
实例代码
html xmlns="" headtitle标题页-学无忧 LANGUAGE="JavaScript"function getWidth u00a0u00a0 var tbl=;u00a0u00a0 //获取表格对象u00a0u00a0 =+'px'; //返回表格对象的实际宽度/script/headbodytable width="100%"u00a0 height="100" border="1" cellpadding="0" cellspacing="0" u00a0 tru00a0u00a0u00a0 td id="tbl1" onMouseOver="getWidth"光标移过来/td td id="tbl2" onMouseOver="getWidth"光标移过来/tdu00a0 /tr/table/body/html
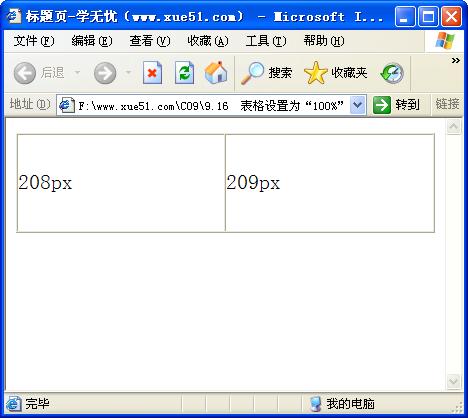
运行效果

难点剖析
本例的重点是“offsetWidth”属性,表示对象的可视宽度。实现原理是由“event.srcElement”属性获取当前操作的表格,然后使用“offsetWidth”属性获取当前单元格的宽度,最后使用“innerText”属性将宽度值显示在单元格内。
源码下载